Article publié le : 12/04/2021

En avant-propos, si vous êtes technicien / développeur web et connaisseur du test Page Speed Insights de Google, cet article n’a pas vocation à se substituer au Stack Overflow dédié au test PSI.
Cet article est un retour suite au développement d’un site catalogue pour un client, la société Sapio, centre de formation augmentée en commerce et management, situé près de Lyon.
Merci pour leur confiance dans les Vikings !
Nous allons détailler le cadre du projet et des optimisations réalisées pour atteindre un score technique élevé malgré un grand nombre d’animations et une base WordPress.
Qu’est-ce que le test Google Page Speed Insights ?
Alors, la définition du Page Speed Insights de Google, la voici :
» PageSpeed Insights analyse le contenu d’une page Web, puis génère des suggestions susceptibles de vous aider à accélérer son chargement. « – Source : Google
Ce test se fait via l’outil Lighthouse de Google, un outil open source ayant vocation à améliorer la qualité globale des sites web – et donc le confort (dont vitesse) de navigation pour les internautes.
Le test est accessible sur cette URL : https://developers.google.com/speed/pagespeed/insights/
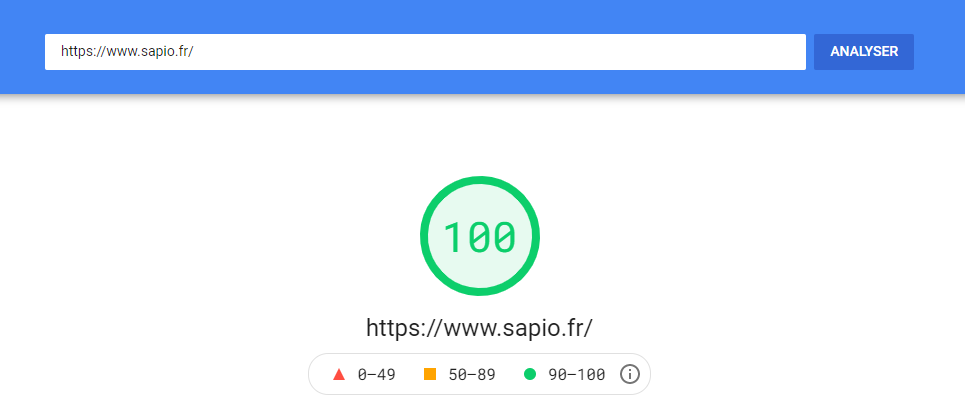
Il suffit de coller l’URL de votre choix dans le champ en haut de l’écran et vous obtiendrez vos scores ! Rapide et gratuit, évidemment.
Vos scores ?
Ce test de performance se découpe en deux parties :
- Le test Page Speed Insights desktop – version bureau des sites web
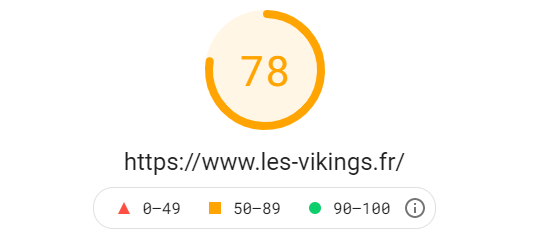
- Le test Page Speed Insights mobile – version mobile des sites web
La différence entre les deux mesures de performance est flagrante et le degré d’exigences concernant la version mobile est bien plus élevé.
Un point très important : un score élevé au test Page Speed Insights ne garantit pas un bon référencement.
Un site performant techniquement sera favorisé pour son bon référencement ? Absolument.
Est-ce la seule donnée prise en compte pour un bon référencement ? Loin s’en faut.
La performance est belle et bien un des facteurs clés du référencement (SEO), notamment mobile.
Le Page Speed Insights est un outil de Google pour mesurer la performance, le lien est facile à deviner.
Il faut garder en tête que le score global ne garantit pas le bon classement, d’autant que le diable se niche dans les détails : la note globale n’est finalement pas importante par rapport aux détails des optimisations préconisées.
Enfin, le test Google Page Speed Insights indique la plupart des métriques à améliorer, nous allons les voir ci-après.

Améliorer le score Page Speed Insights de son site web ou e-commerce : 18 points à travailler
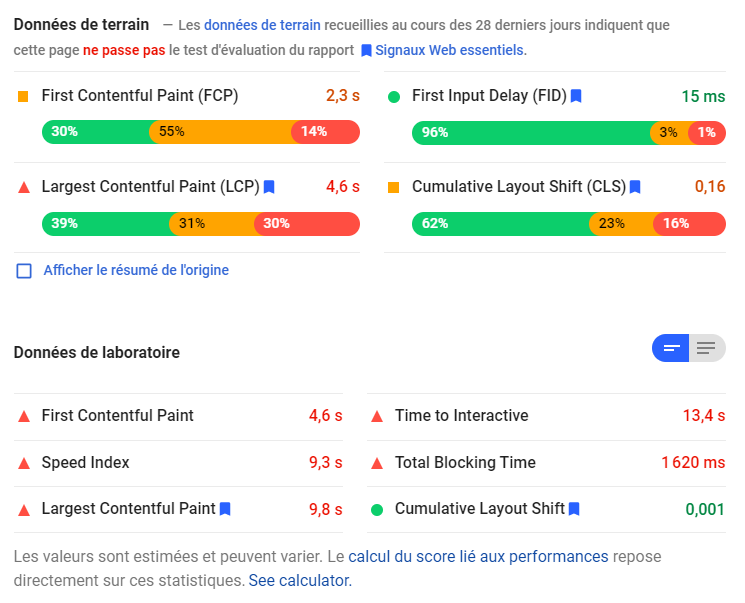
Pour commencer : données de terrain /c données de laboratoire
Données de terrain : Google compare votre site avec d’autres sites considérés comme étant sur le même marché.
Données de laboratoire : Google simule un chargement de votre site.
Ces données comparées permettent d’avoir une vue d’ensemble et de se situer sur son secteur.
Nous reviendrons dans un autre article sur les CWV – Core Web Vitals ou Signaux Web Essentiels – les fameux First Contentful Paint (FCP), Largest Contentful Paint (LCP), First Input Delay (FID), et Cumulative Layout Shift (CLS)
Voici un exemple :

Attaquons la liste des optimisations à pratiquer pour améliorer son score Page Speed Insights de Google :
Catégorie 1 : Performance de l’infrastructure
Cette catégorie regroupe le travail à faire au niveau du serveur / de l’infrastructure globale du site web ou e-commerce.
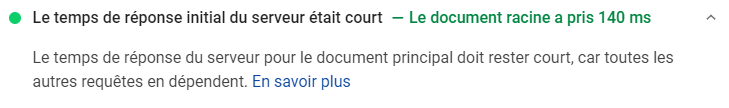
1 – Améliorer son TTFB (Time to First Byte)
Cette mesure concerne le délai nécessaire pour recevoir la première information en provenance du serveur. Cette métrique est centrale car, pour citer Google : « Le temps de réponse du serveur pour le document principal doit rester court, car toutes les autres requêtes en dépendent. » – Source : Google Page Speed Insights
Cela passe souvent par l’évitement des offres discount dites « mutualisées » pour utiliser des solutions d’hébergement type VPS, cloud ou dédiées. Oui, nous proposons ce type d’hébergement chez les Vikings !
En voici la finalité :

2 – Pensez le cache
Il existe plusieurs types de cache (applicatif, serveur, proxy, réseau…) et leur but est de mettre en mémoire les pages du site côté utilisateur pour charger plus rapidement au fil des pages visitées & d’une visite sur l’autre.
Certains hébergeurs permettent la mise en cache serveur (comme Vikings Technologies), d’autres ne le permettent pas.
3 – Augmentez la durée du cache navigateur
S’il est évident qu’il est nécessaire d’utiliser un système de cache performant, augmenter la durée est tout aussi important. En utilisant les en-têtes expires ou cache-control, vous pourrez changer la durée du cache. Pas de recommandation simple sur les durées, cela dépend des fichiers – mais on trouve souvent 30 jours comme durée recommandée pour des éléments statiques.
Ironie : Google Analytics
Comme toutes les dépendances externes, vous ne pouvez maîtriser son fonctionnement et Analytics ressort quasiment systématiquement comme une ressource à optimiser. Ce que vous ne pourrez faire. On retrouve dans cette rubrique le CDN Google ou le ReCaptcha.
4 – Compressez le texte
Dans la même veine que la minification du code, Google préconise d’activer la compression des ressources textuelles, (GZIP par exemple.) Cette action se gère souvent côté serveur – et nous le déployons automatiquement chez Vikings Technologies !
Catégorie 2 : Performance du code
1 – Minifiez le CSS
Cela consiste à réduire la taille du code (CSS)
2 – Minifiez le JS -> Ou évitez le JS
Idem pour le JS, avec plusieurs points plus spécifiques abordés ci-après.
Le JS est un langage très consommateur vis-à-vis du fil conducteur et les ressources seront à optimiser ou à éviter.
3 – Différez le CSS
Notamment en utilisant WordPress avec un thème préfabriqué, un site aura plusieurs feuilles de styles et scripts.
Chaque fois que dans le chargement le navigateur va tomber sur un de ces éléments, il va devoir interrompre le chargement de la page, charger la ressource, puis reprendre le chargement.
Si le chargement des ressources est différé, la page chargera et les ressources non-critiques chargeront ensuite, permettant un délai d’affichage au plus rapide.
4 – Limitez la taille du DOM
C’est un des points où les thèmes préfabriqués sont un handicap. Le DOM (Document Object Model) est l’interface qui fournit une représentation structurée d’une page web, sous forme de noeuds et d’objets. Plus la page (le DOM) sera simple, meilleur sera votre score.
5 – Limitez le nombre de scripts tiers
Une plateforme en ligne aujourd’hui n’est pas un espace autarcique et déconnecté. Le déploiement de scripts tiers est souvent nécessaire, par exemple Google Analytics évoqué précédemment, comme les flux de réseaux sociaux, les iframes ou les bibliothèques (polices, JS, etc.)
Ces déploiements sont nocifs à la performance de votre site.
Il faut donc arbitrer ce qui sera utile, ce qui le sera moins et donc rationaliser au maximum – tout en évitant l’utilisation de solutions préfabriquées qui regorgent souvent de dépendances externes.
6 – Pré-connectez les ressources tierces
Pour limiter le temps que prendront les navigateurs à se connecter aux ressources tierces précitées, il est recommandé d’utiliser l’attribut de pré-connexion pour indiquer aux navigateurs la présence de ces scriptes tiers et déclencher leur chargement au plus vite, améliorant la vitesse de chargement global.
7 – Suppression du code non utilisé
Pour aborder la notion de « fil conducteur », il s’agit de permettre au plus vite à l’internaute d »interagir avec votre site.
Le fil conducteur est l’élément qui transforme le code en plateforme web, lorsqu’il travaille à afficher des éléments il n’est pas disponible pour les interactions.
La minification des ressources ou le cache jouent en ce sens, mais il faut également supprimer les briques de code non utilisées, voire…
8 – Fractionner le code
Méthode avancée, utilisable notamment via Webpack, va fragmenter le JS en plusieurs paquets distincts et va conditionner leur exécution à leur stricte nécessité.
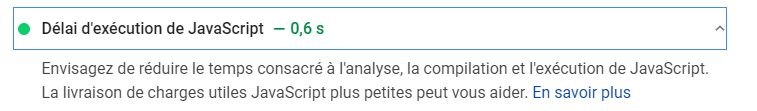
9 – Réduire le temps d’exécution du JS
Comme nous le voyons, le JS est la principale source de saturation du fil conducteur. Réduire au maximum ces ressources par optimisation, arbitrages, développements, fragmentation est une nécessité :

Catégorie 3 : Performance de l’UX
1 – Evitez les redirections
Le redirections sont très utiles et souvent nécessaires. Il s’agit, lors de changement dans une URL, de la rediriger vers une autre.
Cette pratique nécessaire amène toutefois des ralentissements et doit donc être limité.
2 – Encodez les images en format « next-gen »
Rien à voir avec Star Trek. Certains formats d’image sont recommandés pour en optimiser le poids, comme le webp ou le jpeg2000 (qui lui a un nom qui évoque Star Trek.) A réfléchir, la compatibilité webp n’est pas encore totale mais si c’est en passe de le devenir.
3 – Résolution et poids adaptés pour les médias
Chaque image doit avoir une résolution la plus optimale possible selon son utilisation et chaque image doit être réduite au maximum au niveau de son poids – « Maximum » étant une notion vague qui doit prendre en compte un arbitrage entre qualité de l’image et performance de chargement.
Dans le domaine de la gastronomie que nous connaissons bien, la qualité d’une photo prime sur sa vitesse de chargement.
En substance :
- Formats spécifiques pour les imaages
- Des vidéos plutôt que des GIF
- La bonne taille
- Le bon arbitrage pour le poids
4 – Le lazy loading (ou chargement paresseux)
Définition du lazy loading :
Le lazy loading est une pratique visant à en charger que les images directement affichées à l’écran, au-dessus de la ligne de flottaison. Les images hors champ seront chargées au fur et à mesure du défilement par l’utilisateur. Cela améliore le temps de chargement initial de la page.
5 – Eliminer les ressources qui bloquent le rendu
C’est la recommandation la plus courante. Pas forcément simple à traiter. Il s’agit d’un point abordé précédemment dans le cadre du CSS; des scripts qui retardent le chargement de la page.
- Peu de JS/CSS ?
Incorporez le JS dans le fichier HTML. Peu recommandé, sauf pour de très petits sites. Mais cela fonctionne. - Différez le JS, comme évoqué pour le CSS. Il se télécharge normalement mais n’est exécuté qu’une fois la page chargée, pour ne pas encombrer le fil conducteur.
Les limites du test Google Page Speed Insights
Une note au test Google PSI ne doit pas être un objectif.
L’objectif est le confort de navigation de vos visiteurs.
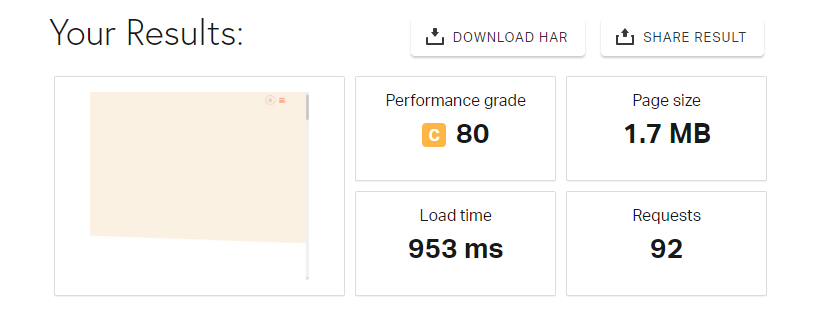
Le Page Speed Insights ne permet pas de tester depuis plusieurs lieux. Donc difficile de simuler un rendu qui soit cohérent avec celui de vos clients.
Souvent, nous pourrons préconiser de compléter par d’autres tests, comme Pingdom, qui permet de tester la vitesse de votre site depuis un point plus proche de vous (et de vos visiteurs.)

Ensuite, le Page Speed Insights de Google reste un test automatisé et technique.
Automatisé impliquant que malgré son haut niveau d’utilité il restera imparfait et ne devra pas être appliqué à tout prix.
L’exemple de supprimer un tag Google Analytics car le Page Speed Insights le demande est à propos.
Et technique, car il ne couvre que la technique. Or, ce qui fera le succès d’une plateforme en ligne – vitrine, catalogue, e-commerce, applicative ou PWA – ne sera pas que technique. Pertinence du contenu, étude du marché, ergonomie percutante, créativité, politique prix… Autant d’éléments que le Page Speed Insights n’aborde pas et qui sont primordiaux pour le succès de vos projets numériques.
En conclusion
Le test du Page Speed Insights de Google est un excellent test.
Il met un nombre sur la performance technique de votre site.
Néanmoins, se fixer sur un score de 100 n’est pas le bon abord. Un support en ligne, internet ou intranet, a un ou plusieurs objectifs.
Drainer du trafic, convertir, être visible à l’international, gérer votre entreprise; choisissez le vôtre.
Gardez à l’esprit que la performance technique doit servir un objectif, elle ne doit pas en être un.