Article publié le : 30/04/2021 et modifié le : 18/08/2023
Sommaire de l’article
- Qu’est-ce qu’un support énergivore et pourquoi
- Eco-conception : que peut-on surveiller et améliorer ?
- Conclusion : pragmatisme et arbitrage
Pourquoi un site internet vitrine ou e-commerce* est énergivore ?
*Par site internet vitrine ou e-commerce je cible évidemment n’importe quel support accessible / déployé en ligne et requérant hébergement : application mobile, PWA, landing pages, … Et même les mails, les médias et réseaux sociaux.
Je ne vais pas vous faire un cours sur la méchante technologie qui détruit la planète ou la gentille technologie qui va nous sauver. Chacun peut se forger son opinion.
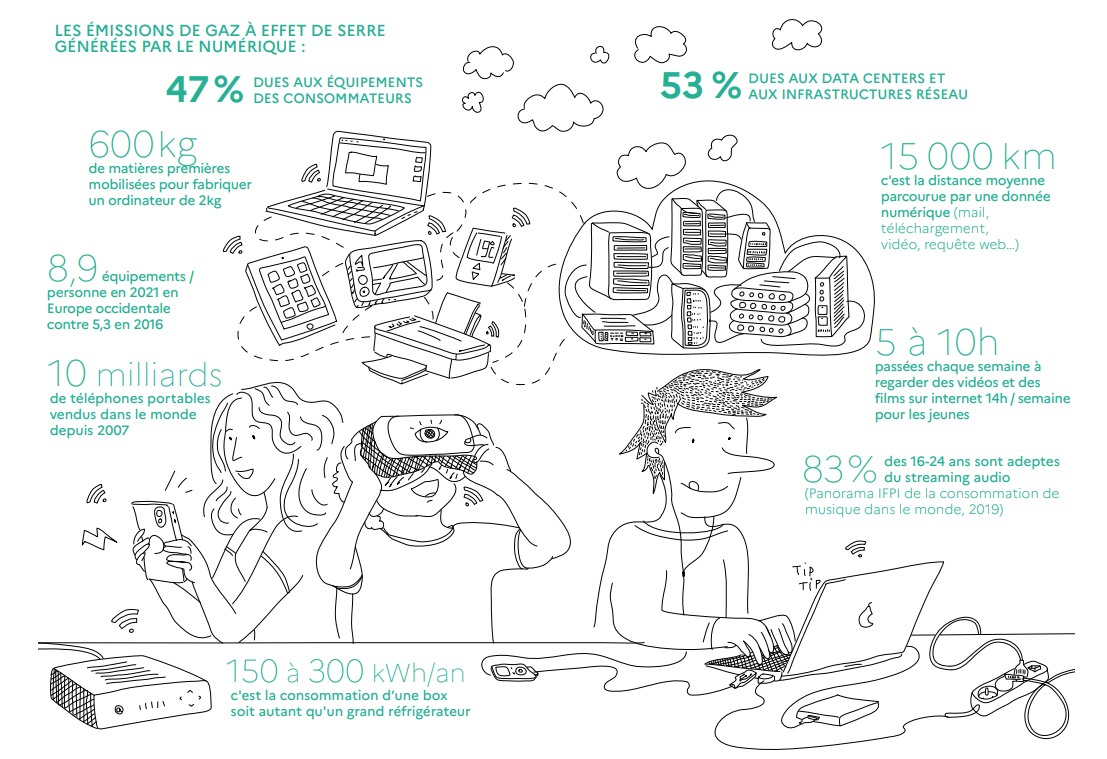
En revanche, on ne peut nier que la technologie coûte écologiquement :
[Source: ADEME]

En quoi mon site internet change-t-il quelque chose à cela ?
Un objet connecté va coûter en matière première et à chaque utilisation (en énergie.) Puis en infrastructure.
La logique peut s’appliquer de manière analogue à un site internet :
- Un site est composé de lignes de codes et de données
- Plus le site sera lourd, plus il faudra charger et transférer de ressources, à chaque visiteur
- Plus le site sera lourd, plus il demandera d’espace de stockage pour l’héberger
- Le site est hébergé sur un serveur (matériel + en ligne + alimenté 24/7 + refroidissement)
La logique est donc simple, plus votre support comportera de lignes de code, de médias, de fonctions, de dépendances, etc. ; plus il coûtera énergétiquement.
La couleur même influe.
Un orange foncé sera la couleur la moins consommatrice d’énergie (hors noir – mais fond noir recommandé) là où le blanc sera le pire.
Nous ne sommes pas très bons élèves sur ce point. Néanmoins, cela viendra dans les rares arbitrages dont nous parlerons plus loin (le texte noir sur fond blanc reste le plus lisible, le plus neutre et le plus utilisé par toutes les plateformes majeures délivrant du contenu.)
Eco-Conception web : les points à surveiller & améliorer
Le vif du sujet : qu’est ce qui peut être fait pour vous assurer que votre support soit le plus éco-responsable possible ?
1 – Côté site
Le premier point va être sur l’expérience utilisateur.
Si vous suivez la très fameuse règle des 3 clics par exemple [n’importe quel contenu de votre site doit être accessible en 3 clics], vous facilitez et accélérez la navigation.
Moins de pages à charger = économie d’énergie.
Mais surtout : gain de conversion !
Le second point : la légèreté du code
Un site réalisé sur-mesure, ne contenant que ce qui est nécessaire, limitant les requêtes site / serveur; cela diminue le coût énergétique par utilisateur. De même sur la limitation des ressources externes pour ne pas augmenter les temps de chargement. Ou les templates préfabriqués, qui contiennent plus que ce dont vous avez besoin, sont à proscrire impérativement dans cette logique. Enfin, ce n’est pas vraiment le code, mais utilisez au maximum le cache.
Moins de ressources à charger, moins de temps pour les charger.
Là encore : un gain de fluidité -> satisfaction -> conversion !
Exemple de surcharge de code obtenue avec un site builder très connu :

Et en version sur-mesure :

Le troisième point : polices
Toujours utiliser des webfonts, éviter les polices custom !
Surprise : ce qui est éco-logique est aussi complètement dans la logique de la performance
Le quatrième point : le choix du CMS
Ici, arbitrage.
Un internaute souhaitant consulter votre site n’a pas besoin des fonctions d’administration; qui pourtant alourdissent votre site internet.
Il serait donc plausible de dire : « si vous souhaitez un site éco-conçu, vous ne devez avoir des pages statiques et légères, donc vous devrez faire appel à un professionnel pour changer le texte. »
Non.
Le raisonnement est vrai, mais il faut aussi raisonner. Être autonome sur votre support est une nécessité, ces fonctions de gestion et d’administration du support sont à considérer comme critiques.
En revanche, il faut choisir le système adapté à vos besoins.
Si vous souhaitez créer un site e-commerce simple, Magento ne sera pas nécessaire.
Toujours la même conclusion : si vous raisonnez performance et sobriété, vous êtes dans la bonne logique.
Le cinquième point : les médias !
Souvent, la première source de poids sur un site sont les médias (images & vidéos.)
Donc : ne mettez plus d’image ! Uniquement des illustrations en SVG et surtout pas de photos HD !
Egalement, il vaut mieux éviter de mettre les vidéos en lecture automatique.
…
Arbitrage : faites au mieux. Si votre domaine est la restauration, il est nécessaire de mettre de belles photos de vos créations culinaires. Simplement, pensez à avoir des photos et vidéos de taille adaptée et au poids le plus réduit possible (sans trop altérer la qualité de l’image.)
Première conclusion : si vous optez pour la performance, vous optez pour l’éco-conception.
2 – Côté hébergement
C’est ici que le bât blesse.
Pour un site internet, globalement, l’objectif sera d’avoir un site web, e-commerce ou une PWA les plus efficients possibles : rapidité d’accès à l’information, uniquement des fonctions utiles, vitesse de chargement, etc.
Pour l’hébergement, le constat de départ n’est pas le même : choisir le minimum veut dire se limiter.
Chaque visiteur va utiliser les ressources du serveur.
Plus votre site sera léger, plus vous pourrez avoir de visiteurs simultanés sur un même serveur.
Mais il faut tout de même avoir un serveur suffisamment puissant pour accueillir vos visiteurs simultanés.
Malheureusement, les visites se font souvent par pics et les pics peuvent parfois être exceptionnellement élevés (campagne média, buzz, saisonnalité, actualité…)
Donc, si vous prévoyez un hébergement correspondant à un pic moyen, le reste du temps, vous n’utilisez pas toutes vos ressources. Donc surconsommez.
– Un serveur ne va pas s’arrêter si vous êtes à 501 au lieu de 500 visiteurs simultanés. C’est une question de ressource consommée /c ressource disponible en quantité finie –
C’est un arbitrage à faire, et celui de la puissance du serveur n’est pas le plus important pour moi.
Il faut choisir son hébergeur en cohérence avec ses objectifs.
- Proximité : un hébergement au plus proche de vos clients
(Déjà logique quand on pense clients FR + RGPD + performance)
(International, on parlera de CDN, mais une autre fois) - Alimentation renouvelable : privilégier un hébergeur dont les serveurs sont alimentés à bonne proportion par des énergies renouvelables (voire intégralement)
- Climatisation : privilégier un hébergeur dont les serveurs sont dans des Data Centers à refroidissement par circulation d’air optimisée plutôt que par climatisation
- Sauvegardes : oui, les sauvegardes ont coût écologique. Faible mais existant.
Et bien, sauvegardez quand même vos supports & bases. Mais prévoyez peut-être une majorité de sauvegarde incrémentale = qui ne sauvegarde que la différence avec l’existant.
Chez Les Vikings, nous faisons 6 sauvegardes incrémentales hebdomadaires et 1 sauvegarde complète (sur 12 semaines.) - Marge de manœuvre raisonnable et anticiper
Il est vital de prévoir suffisamment de ressource matérielle pour que vos clients puissent naviguer de manière fluide, même lors de pics. Mais si votre site tourne à 180 visiteurs / jour, avec des pics simultanés de 70 personnes; ce n’est pas nécessaire de prévoir assez de ressource pour 700.
Et si vous avez une campagne particulière – SEO, content, SEA, média, etc. – pensez à anticiper les besoins futurs en infra.
Seconde conclusion : l’hébergement a nécessairement un coût écologique aujourd’hui. Il est possible et souhaitable de le réduire, mais il ne faut pas sacrifier la fiabilité, vos ambitions ni les sauvegardes sur l’éco-autel.
Conclusion : éco-conception web & performance
L’éco-conception amène un risque marketing : celui de la « hype », donc du surcoût.
Dans les faits, éco-concevoir un site ne change rien au coût de développement.
Enfin, par rapport à une prestation de développement sur-mesure. Un assemblage via sitebuilder ne répondra pas à ces exigences « vertes. »
C’est une anticipation de départ sur l’expérience utilisateur à proposer, puis un développement simple, sur-mesure et sain.
Pas de raison de faire payer plus.
Surtout : l’éco-conception ne doit pas être prétexte à médiocrité.
La même qualité est possible (= requise ?) et ce n’est pas parce qu’on attache de l’importance à l’écologie qu’il faut en oublier la performance.
C’est en tout cas notre credo chez Les Vikings !